When you own an active blog or website, you always love to read and reply to your reader’s comments. However, in the blogging world, comments left behind continue to be in text format and can be seemingly impersonal. Even email, website, or social media comments still feel impersonal using the usual text formats.
Now, you can allow audio feedback with the new SpeakPipe. Hearing the actual voiced comments from someone adds a personal touch to comments for any blog or website.

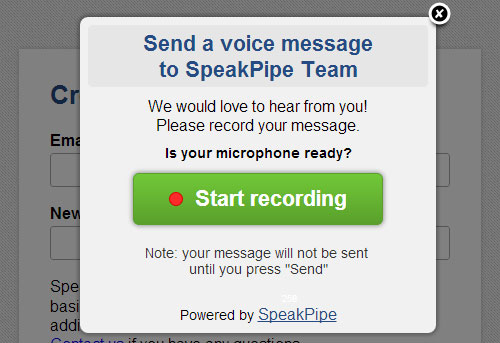
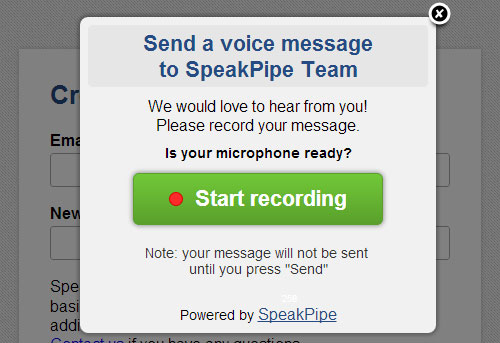
In short, anyone with a microphone and a computer can leave any kind of audio feedback or message without much technical fuss and trouble. They can even listen to their recording, edit, or redo it before sending.
When a message is sent, you then receive an email notice with an Mp3 download link. The sender has the option to leave a name and email address. This will show up on the SpeakPipe inbox.
Its little drawback is that, while the initial download is free, it has a time limit, and that means you need to purchase the full version. However, you get a refund after using it for 120 days and not being satisfied with it. Other minor issues include email notifications do not include the name and email address of the messenger, only one inbox, and there are no sorting options like folders or labels.
Now, you can allow audio feedback with the new SpeakPipe. Hearing the actual voiced comments from someone adds a personal touch to comments for any blog or website.
Learn How To Automatically Generate Thumbnails, Screenshots For Any Website
At present, anyone can leave voicemail podcasts attachments. However, telephone podcasting quality is very poor. Another method is to record audio attachments. This means, recording, saving, editing, encoding, attaching, and sending. Both of the above is not convenient for any user.Listen To Your Website Visitors, Customers or Readers With SpeakPipe (link)
SpeakPipe is like your personal web voicemail directly accessible from your site. Your visitors can then leave high quality audio comments for you with just a few clicks. When you download and then install SpeakPipe’s box on your blog, your readers can now instantly send voice messages instead of the traditional plain text.
In short, anyone with a microphone and a computer can leave any kind of audio feedback or message without much technical fuss and trouble. They can even listen to their recording, edit, or redo it before sending.
When a message is sent, you then receive an email notice with an Mp3 download link. The sender has the option to leave a name and email address. This will show up on the SpeakPipe inbox.
Split, Paginate Long Blog Post In WordPress, Blogger/Blogspot, and Tumblr
SpeakPipe is entirely JavaScript-based so it is compatible with Android and iOS devices (iPhone, iPod Touch, and iPad).Its little drawback is that, while the initial download is free, it has a time limit, and that means you need to purchase the full version. However, you get a refund after using it for 120 days and not being satisfied with it. Other minor issues include email notifications do not include the name and email address of the messenger, only one inbox, and there are no sorting options like folders or labels.